ディスプレイ・装飾に役立つ、色彩による視覚的コミュニケーション・カラー構成の基本
集客をするための販促物(POP広告や印刷物)を制作するとき、お店のレイアウトや什器の配置、装飾やディスプレイを考えるときに、ついつい悩んでしまう色彩(カラー)のこと。
色彩による視覚的コミュニケーションは、文字や画像によるコミュニケーションよりも早く、瞬間的、確実に伝わります。
身近なところで「信号機の色彩」がそうですね。
「赤」は止まれ。
「青」はすすめ。
「黄」は注意。
人々は「色彩」で判断しています。
視覚的なコミュニケーションを重視するデザイン制作の上でも、色彩によるコミュニケーションは最も重要なことのひとつです。
お店のイメージ、お客様の「視認性」を基本に色彩の配置を考え、表現することで、お店が劇的に変わることがあります。
色彩によるコミュニケーションは、人々に対して「心理的」に様々なメッセージやイメージを伝え、店舗や売り場の鮮度を表現する重要なポイントです。
伝えたいメッセージやイメージにあわないカラー・色彩コーディネイトを施してしまうと、伝わりにくかったり、誤解されて伝わってしまうことさえあります。
色によるコミュニケーション・色彩(カラー)構成の基本をチェックしてお店づくりに役立ててください。
まずは、「色彩(カラー)」の基本から。
※「季節のカラー構成」について【詳しく解説】
店舗ディスプレイ・装飾に役立つシーズン演出するための飾り付けの配色カラーヒント・コツ
色は「色あい」「明るさ」「あざやかさ」という3つの要素(色の三属性)で成り立ちます。
「色相(しきそう)」(Hue)とは
「色相」は、赤い色のトマト、黄色いバナナ、青い色の海、…というように、誰でも「色あい」を思い浮かべることができます。
この赤、黄、青というように、それぞれ区別される色味のことで、赤(Red)、緑(Green)、青(Blue)、黄(Yellow)、橙(Orange)、紫(Purple)など彩り(いろどり)のある「有彩色」と、黒、白、灰色は彩り(いろどり)がない「無彩色」に分けられます。
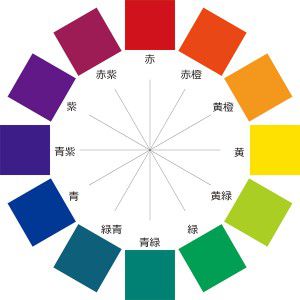
【色相環】
有彩色を、赤→橙→黄→黄緑→緑→青緑→緑青→青→青紫→紫→赤紫→赤、
と順序立てて環状に図表にすると、
色相の環「色相環(しきそうかん)」が出来上がります。

色相のイメージは、色と色との組み合わせによって変化しますが、
赤色系は「暖かい」、
青色系は「冷たい」、
「楽しい」は黄色系、
「悲しい」灰色
など、
色相の種類により人間の様々な感情に当てはめることができます。
店舗のカラーを考えるとき、このような「色」の性質をよく理解したうえで、
色と色を組み合わせ、
自店の業種・業態、商品やサービス、経営コンセプトや戦略、お店のイメージ、
使用の目的、目標、ターゲット層、シーズン性、店内装、外装のデザイン、
など、
出来るだけ多くの要素からカラーを選択し、
陳列什器や照明などとの「色彩の調和」を配慮して、
決定することが大切です。
無彩色
白(ホワイト)は、
冷静で、清潔、清楚、神聖なイメージもある一方、
冷たく、寂しい、無機質なイメージを与えますね。
黒(ブラック)は、
重厚感があり、威圧的で、恐ろしいイメージを与え、
人を寄せ付けない印象を持たせます。
ただ、商品の背景などに使用した場合、商品を引き立てます。
有彩色
「暖色」といわれる赤色系、橙色系、黄色系と「寒色」といわれる青色系、紫色系に分けられ、
「暖色」は、見る人に暖かい感じを与えます。
リラックス感やくつろぎ感をもたらす色ですね。
一般的な物販の店舗や飲食店では「暖色」が用いられることが多い。
一方の「寒色」は、見る人にクールで寒々しい感じを与えます。沈静色とも呼ばれ、
病院の待合室などで使われることが多く、高揚した心を落ち着けるカラーです。
高級感を演出したり、夏らしさを出すのには役立ちます。
類似色
「色相環」で隣り合った色同士をいいます。
補色
「色相環」で正反対の色のこと。対照色、反対色ともいいます。
補色関係にある色の組み合わせは、お互いの色を際立たせ合う「相乗効果」で「インパクト」や「楽しさ」など、
「賑わい感」を演出できる反面、
お互いに刺激の強い印象を与えるため「落ち着きがなく」、「ストレス」を感じる組み合わせになります。
特に、純色など明度が同じ補色同士を組み合せた場合は、ハレーションを起こしてしまうこともあります。
対象物を「際立たせ」たり、「目立たせ」たりなど、「アクセント」としては効果的です。
反対に、大きく広い面積で「補色」を使用する場合は、使用するカラーの「明度」や「彩度」で強弱をつけたり、無彩色を加えることで調整することが大切です。
PR(外部リンク)
「明度(めいど)」(Value)とは
色と色を比べて「明るい色」とか「暗い色」というように、色には「明るさ」の度合いがあります。

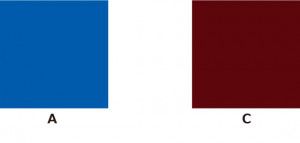
上記の青色を比較してみると、どちらも「同じ」青色ですが、
Aの青色のほうが、Bの青色より「明るい」ですね。
それではAの青色とCの色ではどうでしょう。

Aの青色のほうが明るい色ですね。
このように色の「明るさ」や「暗さ」は、色相に関係なく比較できます。
これを色の「明度」と呼びます。
明度が高い



明度が低い
縦軸が同系の色相、横軸が同一の明度です。
同じ色相でも「明度」に変化を加えると、その色から受けるイメージは変わります。
「明度」が高い色は明るくなり、「白」に近づきます。「明度」が一番高い色が「白」です。
明度の高い(明るい)色は、人々に与えるイメージは軽やかで、柔らかいですね。
反対に「明度」が低くなればなるほど、暗くなり「黒」に近づきます。「明度」が一番低い色が「黒」です。
明度の低い(暗い)色は、重く、硬い、落着きがある、イメージを人々に与えます。
明度を極端に暗くしすぎると、重苦しい雰囲気を感じさせてしまいます。
明度は、色相と同様に人々の感情に訴求するものです。
明度によって全体のイメージをコントロールできる重要なポイントです。
膨張色と収縮色
膨張色(進出色)とは、近く、大きく見える色相のことで、
有彩色では赤色系や黄色系の暖色になり、無彩色では白になります。
同じ色相であれば、明度が高い(明るい)色の方が近く、大きく見えます。
一方、収縮色(後退色)とは、遠く、小さく見える色相のことです。
有彩色では青色系や紫系などの寒色になり、無彩色では黒になります。
同じ色相であれば、明度が低い(暗い)色の方が遠く、小さく見えます。
一般的に、表現するモノを大きく、広く見せたい場合は「膨張色」を使い、
小さく、まとまりを意識する場合は「収縮色」を使うと表現できます。
「彩度(さいど)」(Saturation)とは

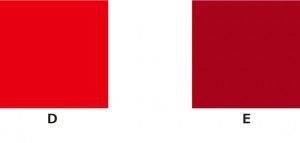
同じ赤色でも、Dの赤色とEの赤色を比較すると、
「明るさ」というよりも、Dの赤色は「あざやか」な赤色で、Eの赤色は「くすんだ」赤色と表現できます。
「あざやかさ」の度合いが違うことがわかりますね。
このように、色の「あざやかさ」の度合いを示す性質を「彩度」と呼びます。
彩度は、その色相に他の色相が含まれていない場合、色の彩度「あざやかさ」は、もっとも高くなります。
ある色で、もっとも彩度が高い状態から明度を上げて高くしていくと、
色は明るくなりますが、彩度は明度にあわせて下がり、低くなります。
また、もっとも彩度が高い状態から明度を下げて低くしていった場合、
色は暗くなり、彩度もまた明度にあわせて下がり、低くなります。
一般的に「彩度」の高いあざやかな色は、
強く、硬く、派手なイメージを人々に与えます。
小さな面積でも、人々の注目を集め目立たせることができる色です。
ただし、彩度が高い色同士の配色は、
お互いの主張が強くなりすぎ、安定感が損なわれます。
彩度が高い色彩を配色するときは、人々の「視線を集めたい」ポイントに集中させることが大切です。
反対に、彩度が低くく濁った色は、弱く、柔らかく、地味なイメージを人々に与えます。
彩度が低い色の配色は、彩度が高い同士の配色に比べ、まとまりやすくなりますが、
逆に主張がなくなり、人々の「視線を集める」ポイントがありません。
人々の目を引くには、目立たせるポイント以外の
「彩度をさらに下げる」などの工夫が必要になります。
白、グレー、黒などの色相をもたない「無彩色」は彩度が0ということです。
「色相」「明度」「彩度」この3つの要素を色の三属性(three attributes of color)といいます。
色相を外周、明度をタテ軸、彩度を中心からのヨコ軸とした立体として考えることが出来ます。
「色調(しきちょう)」(Color Tone)とは
色は、「色相」「明度」「彩度」という要素(色の三属性)で構成され特性を表していますが、
明度と彩度の色の性質、グループ(系統)を「色調(トーン)」といいます。
「色調(トーン)」とは、そのうちの「明度」と「彩度」の変化を組み合わせたグループ、
バリエーションを指す複合的な考え方です。
「色調(トーン)」は、ある色相の明度である
「明るい」か「暗い」か、
彩度である「あざやか」か「しぶい」か、
という組み合わせで構成され、段階にわかれています。
どのような色相であるかに関わらず、明度と彩度によるグループ(バリエーション)は、
「ペールトーン」
「ライトトーン」
「ビビッドトーン」
「グレイッシュトーン」
などに分かれています。
同じ色相でも色調(トーン)のグループに分けることで、
軽やかさや躍動感、
爽快感や重厚感、
落着き
などのイメージを伝える幅ができ、
人々の感情に響かせる色彩の構成が表現しやすくなります。
以下は色調(トーン)の種類です。
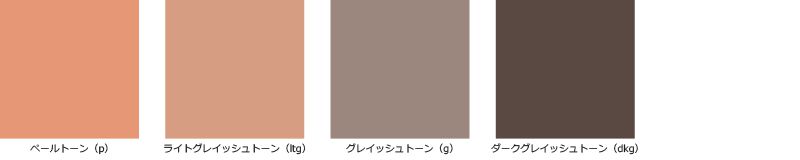
低彩度

ペールトーン(p):うすい色
ライトグレイッシュトーン(ltg):明るい灰みの色
グレイッシュトーン(g):灰みの色
ダークグレイッシュトーン(dkg):暗い灰みの色
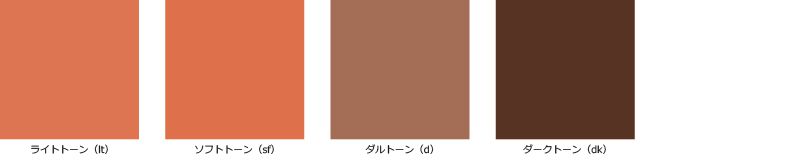
中彩度

ライトトーン(lt):あさい色
ソフトトーン(sf):柔らかい色
ダルトーン(d):にぶい色
ダークトーン(dk):暗い色
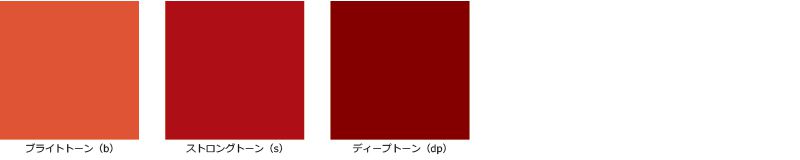
高彩度

ブライトトーン(b):明るい色
ストロングトーン(s):強い色
ディープトーン(dp):濃い色
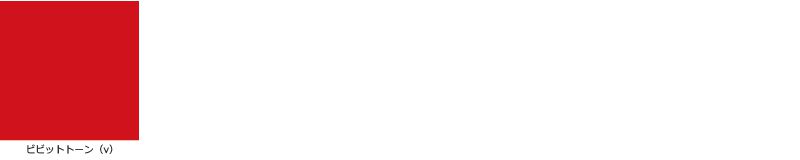
純色

ビビッドトーン(v):冴えた色 原色
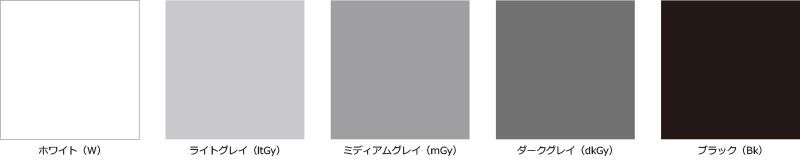
無彩色

ホワイト(W):白
ライトグレイ(ltGy) :明るい灰色
ミディアムグレイ(mGy):灰色
ダークグレイ(dkGy):暗い灰色
ブラック(Bk):黒
※「季節のカラー構成」について【詳しく解説】
店舗ディスプレイ・装飾に役立つシーズン演出するための飾り付けの配色カラーヒント・コツ
※「ディスプレイ」について【詳しく解説】
店舗を飾り付ける・商品を飾る ? ディスプレイ(display)とは
配色の基本
配色とは
配色とは、単純に色を配置するということだけではなく、『「見る人」の感情に響かせ、心を動かすこと』を計算して、色と色の組み合わせを考慮することが大切です。
色をひとつづつ選択し、視覚的なバランスをとりながら配置していくことです。
効果的な配色とは、「見る人」に心地よさと好感を与えます。
配色にはいくつかのルールがあり、ルールを基本に配色していくことで、
全体にまとまりやバランスが得られ、効果的な配色になります。
配色の方法として、
補色配色
色相配色
グラデーションの配色
対比
面積比
明度による配色
基調色とアクセントカラー
などがあります。
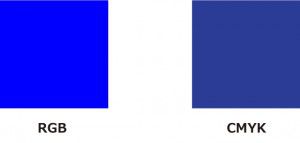
色の三原色【RGBとCMY】

【RGB】
R(赤:Red)、 G(緑:Green)、B(青:Blue)を光の三原色(RGB)といいます。
RGBの三原色の混ぜ合わせを「加法混色」といい、混ぜ合わせるごとに色が明るくなり、白になります。
テレビやPCディスプレイ、デジカメの発光体にはこの三原色が使われます。
【CMYK】
Y(黄:Yellow)、 M(赤紫:Magenta)、C(青緑:Cyan)を色材の三原色(CMY)といいます。
CMYの三原色の混ぜ合わせを「減法混色」といって混ぜ合わせを 増やすごとに色が暗くなり、黒に近くなります。
カラー写真や印刷物は減法混色を利用したものです。
デザイン制作時の注意点
RGBとCMYKでは、再現できる色の領域が異なります。
例えば、紙の印刷物を制作する場合、RGBで作成されたデータで印刷すると、RGBでは再現できない領域の色がCMYKの近似色に置き換えられ、仕上がった印刷物はRGBで制作したデータのイメージよりも、全体的にくすんだイメージに仕上がってしまいます。
よって、印刷物制作や装飾、販促ツールのデータ入稿はCMYKカラーで作成する必要があります。
関連している、その他の情報:
- ディスプレイ・装飾のカラーコントロール4つのポイント
- 来店促進・入店率アップのヒント・アイデア
- シーズンディスプレイ装飾、飾り付けのコツ・ヒント
- 販促ツールデザイン制作の際の色指示について
- 消費者マインドを刺激する店舗のディスプレイ・装飾